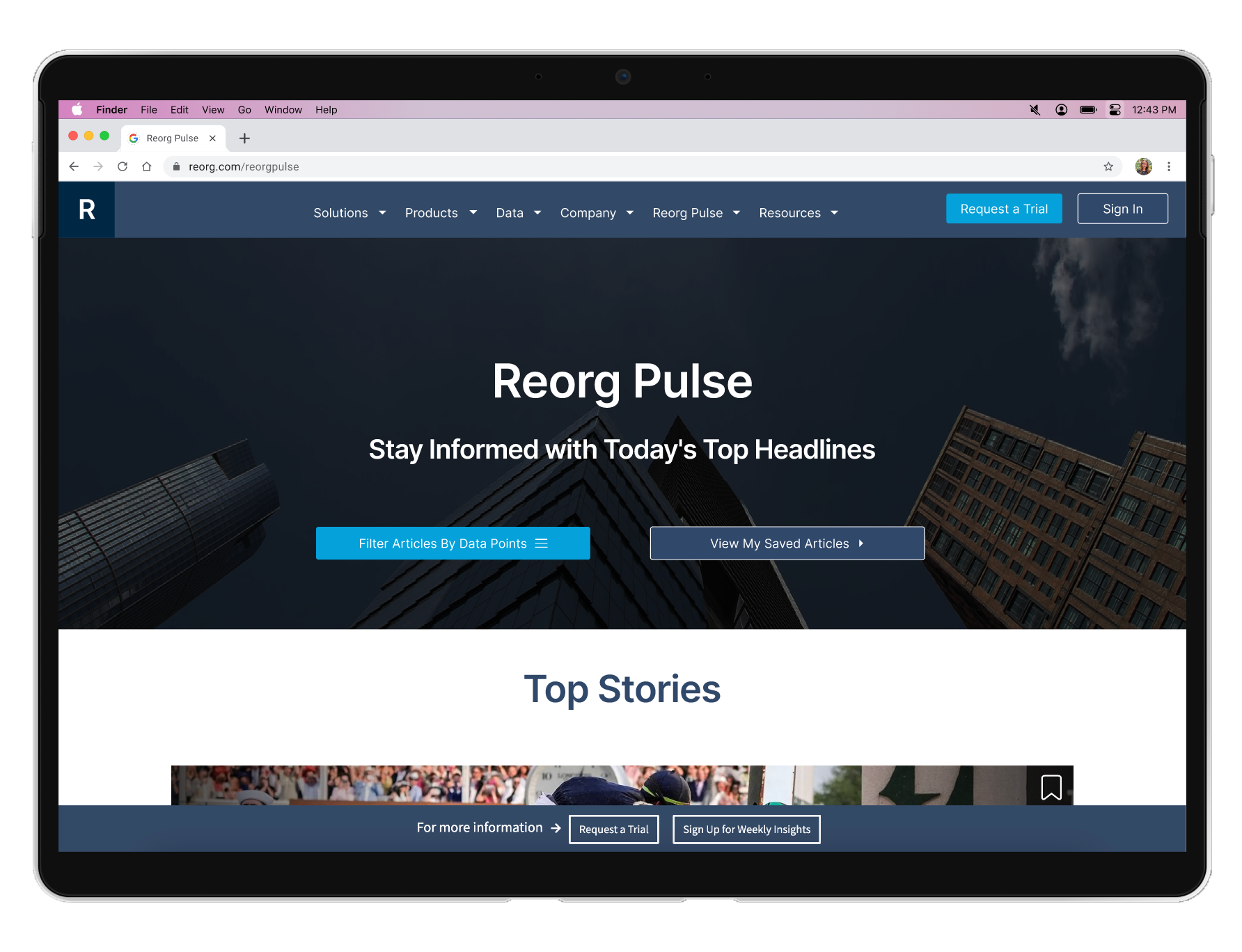
Reorg Pulse

Designed a news article platform for Reorg subscribers, featuring personalized and timely notifications, advanced filtering tools, and a system to easily save, organize, and retrieve articles.
CLIENT Reorg
MY ROLE UX Research + Ideation Session Facilitation + Design System Creation + Product Design + User Testing
DURATION 3 Months
Setting the Scene
Many news websites struggle to curate a positive user experience due to cluttered, advertisement-filled interfaces, and lack of mobile optimization, leading to frustration and disengagement. Reorg didn't have an existing news website to fix; rather, they aimed to proactively avoid common mistakes seen in others. Reorg Pulse–Reorg’s news website–seeks to address these pitfalls by creating a more user-centric platform for its target audience, mainly industry professionals who rely on timely and efficient access to news.
We designed the website to tackle content overload, a common issue on news websites where users are overwhelmed by excessive information. We presented readers with content tailored to their interests, streamlining the experience by reducing irrelevant articles and making the navigation more intuitive. Advanced filtering options allow users to narrow down what they see, while features like saved articles and personalized alerts help them focus on the most pertinent content.
Users We Focused On
-
General Reorg Subscribers
are keen on staying informed about current events and receiving timely notifications to track developments in specific industries and companies.
-
Investment Bankers
require efficient filtering options to access the business news relevant to their work.
-
Lawyers
want the ability to save articles for quick access and seamless review of important information whenever needed.
Breaking Down the Problem (Statements)
-
Reorg Subscribers who feel overwhelmed by the volume of business news on other websites need to feel assured they’re aware of relevant industry updates to make well-informed decisions in their respective roles. However, they struggle to receive notifications tailored to their interests.
-
Investment Bankers who feel pressured to keep up with the finance news need to have confidence they are accessing the latest information to make smart recommendations for their clients. However, they need help sifting through excessive, distracting content from irrelevant industries.
-
Lawyers who feel burdened by their responsibility to maintain thorough case research need to easily save and retrieve articles for future reference. However, due to limitations in current news platforms, they face difficulty managing and organizing content effectively.
Exploring Solutions (HMW Statements)
-
How might we deliver personalized and timely notifications to Reorg Subscribers, helping them stay aware of relevant industry updates so they can make well-informed decisions at work, without feeling overwhelmed by the sheer volume of information?
-
How might we provide Investment Bankers with advanced filtering tools that allow them to access only the latest business news, avoiding distracting content from irrelevant industries, so they can confidently make informed recommendations for their clients?
-
How might we enable Lawyers to easily save, organize, and retrieve case-related articles so they can maintain thorough research for clients?
Understanding Our Users
User research shaped Reorg Pulse’s design through a twofold approach.
General population study for broad insights
Moderated usability tests for real-time observations
General Population Study Discoveries
Our general population study revealed that people often experience information overload due to the sheer content volume, including repetitive or redundant news stories across platforms.
Instead of leading to better decisions, more options can cause stress and lower satisfaction (The Decision Lab). In the news environment, this may delay or cause individuals to avoid selecting articles altogether due to the abundance of available content.
Ideating
We ran a focused ideation session to bridge research insights with design solutions using our problem and HMW statements as a foundation. Our team engaged in a rapid Crazy 8s exercise, generating a range of ideas before refining them into structured sketches. This process helped transform broad concepts from our general population study into tangible design directions, leading into the next phase: prototyping.
How will we design Reorg Pulse to meet our users’ needs?
How will we differentiate ourselves from key players in the digital news landscape?
How will Reorg Pulse visually integrate with the existing Reorg design system?
Crazy 8’s Output
Our HMW statements served as the foundation for our Crazy 8s exercise, ensuring our ideas were directly tied to user needs and key challenges.
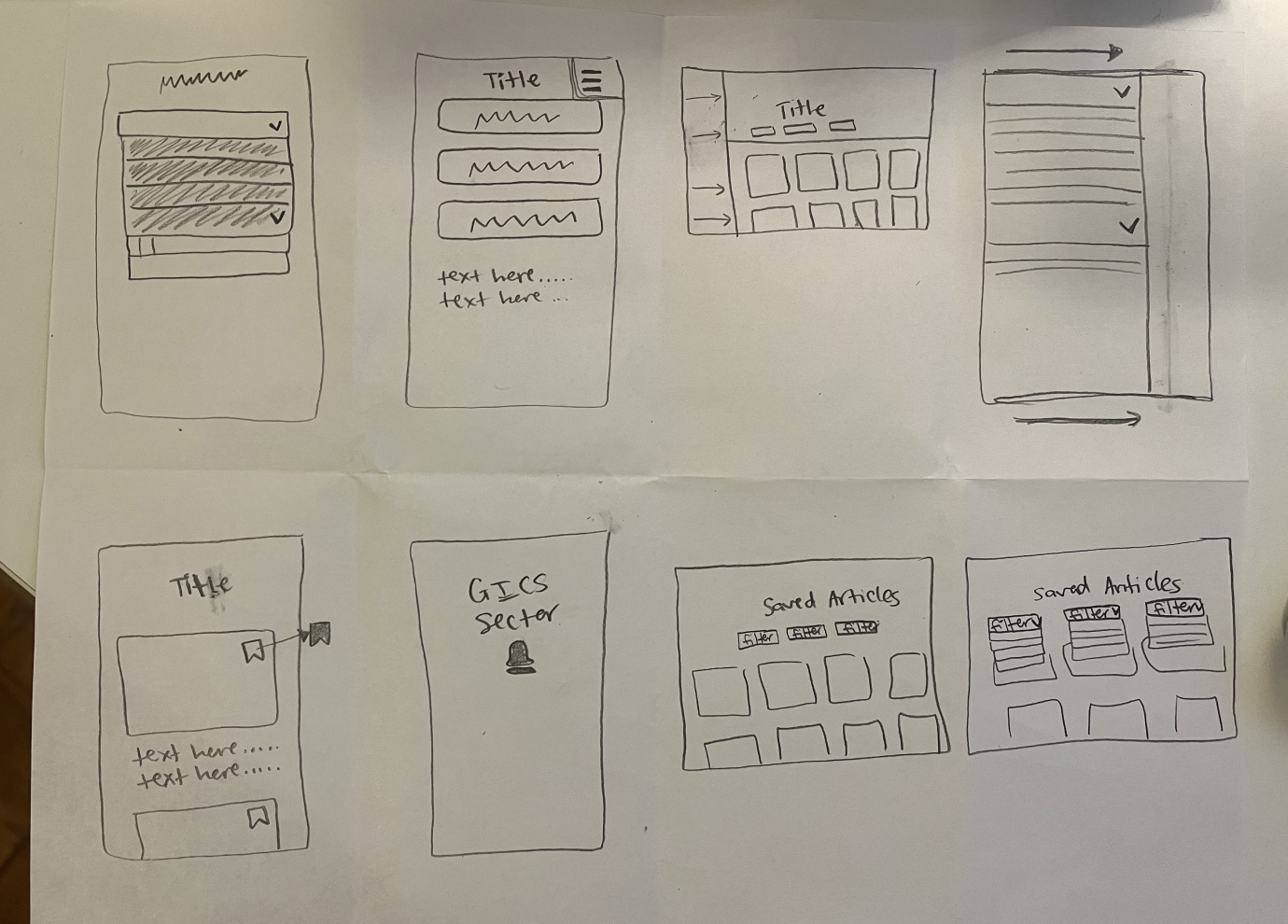
Refined Sketches
We identified recurring themes and the most promising concepts in our Crazy 8’s, which we then refined into more structured, detailed sketches.
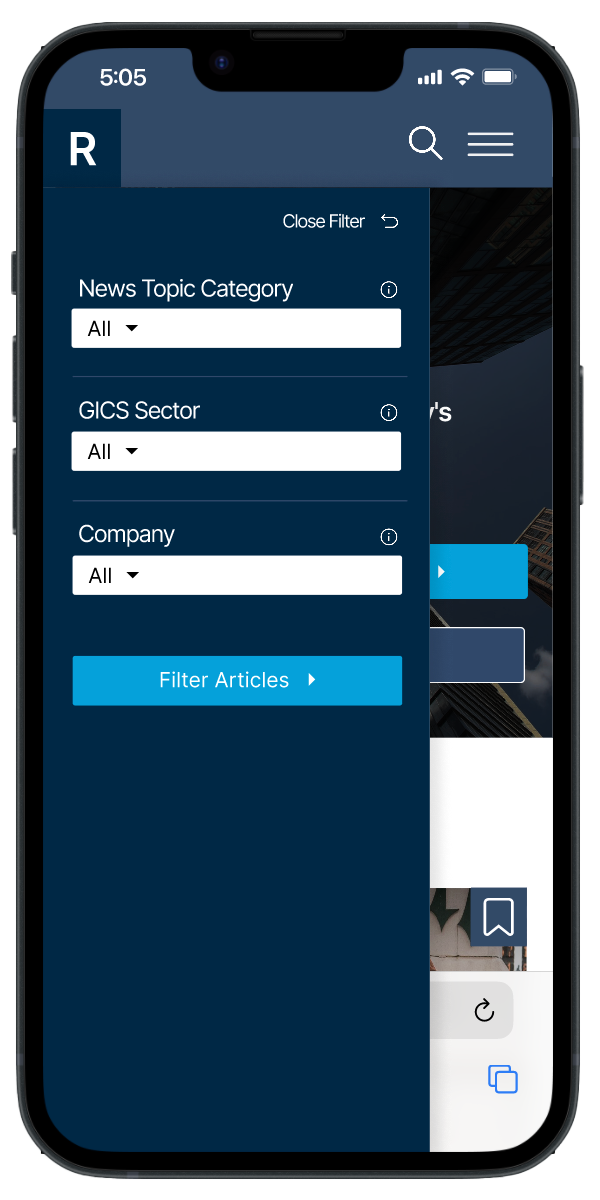
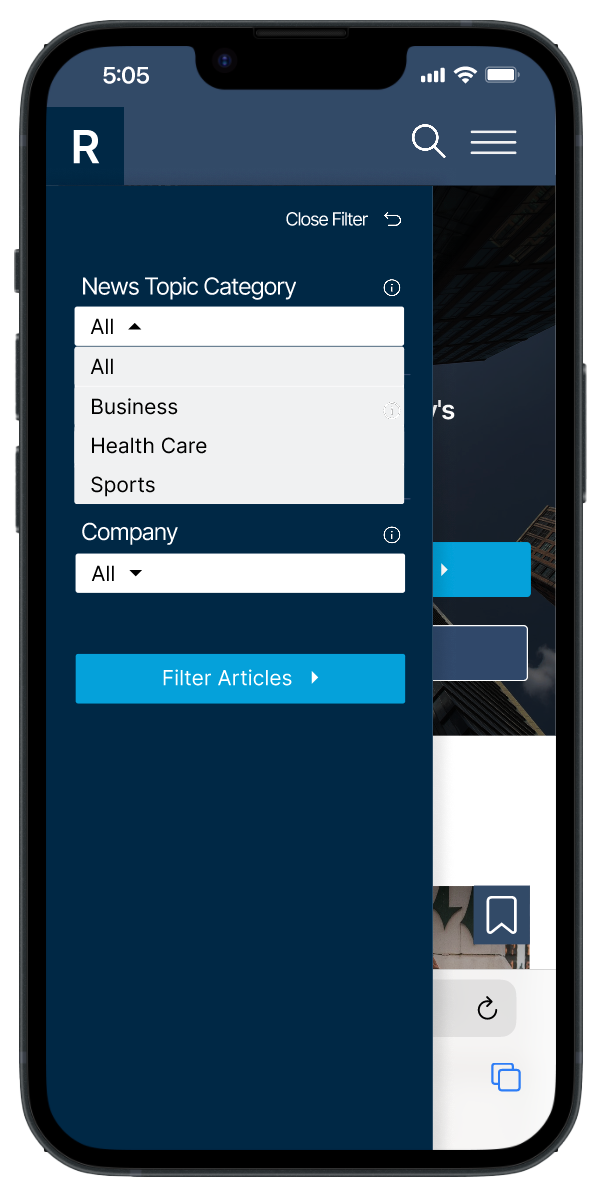
Prototyping
The initial design implemented several key features including an advanced filtering system, the ability to turn on notifications for companies/news types, and save articles for future reading.
These features aimed make it easy for users to find and engage with the content that mattered most to them.
Filter Articles
Save Articles
View Saved Articles
Turn on Notifications
Testing Our Users
Before diving into usability testing, we created a moderated guide with three tasks for each of our three users to complete.
-
Can you walk me through how you would find Adobe-related articles using this application’s filtering tools?
-
Can you walk me through turning on alerts so you’re notified whenever an Adobe-related article is published?
-
Can you walk me through the steps of saving an article?
Gathering Feedback
Capturing user insights and identifying key themes guided the essential changes we applied to our prototype.
Actionable Outcomes
Here are the top things we heard from users during our moderated usability tests, which then guided key refinements.
What Does Success Look Like for Reorg Pulse?
Oh, and one more thing… I built a design system to streamline development and establish consistency.
Features to Consider in the Future
-
Saved Articles Filter
Enable users to filter saved articles by criteria including news type, author, company, and date posted.
-
Article Preview Information
Add additional information to article previews (e.g. “5 Min Read”).
-
Haptic Feedback for Key Actions
Provide users with a subtle vibration when performing actions like saving articles or enabling alerts.